ZUI Architecture PowerPoint 365 Template
These templates are generic in nature, and can be customized for almost any architectural purpose.
Throughout my career as an architect, I’ve used a variety of modeling applications to communicate the architecture at hand; whether current state or iterative/evolutionary for road-mapping purposes. From IBM Rational System Architect, to Microsoft Visio, to MEGA or TROUX; there has not been a Zoomable UI that, in my opinion, best communicates the layers of an architecture adequately.
Fortunately PowerPoint 365 has recently added this feature, and attached and below are a couple example templates I’ve created, free of use or licensing, to exemplify what might be possible.
For these purposes, I’ve added two templates. One is a Light theme and one is a Dark theme; both are printer friendly if required, though I would suggest reviewing the Dark Theme before printing.
Zoomable User Interface or ZUI
A ZUI or Zoomable User Interface is a type of computing UI that allows the user to zoom deeper into particular content. This is particularly useful for architecture, as typically traditional system or solution architecture requires multiple levels of modeling, views, or artifacts. Typically most architecture modeling tools, such as Microsoft Visio or IBM Rational System Architect, does not feature this sort of animated interface. In most cases these modeling tools remain as generic as possible as to allow for metamodel (levels of detail in this regard) variation. Recently Office 365, and PowerPoint 365, added a Zoomable Slide option similar to what is offered on on Prezi. Although PowerPoint is not typically used for system or solution architecture, as it does not allow for a full repository and linking, it is however a powerful tool used by business, I.T., and architecture for a variety of purposes. This template is an example of what is possible. Feel free to customize and change this template to any of your needs, in most cases any level of architecture can be achieved with the new Zoomable feature.
Simple Architecture Metamodel
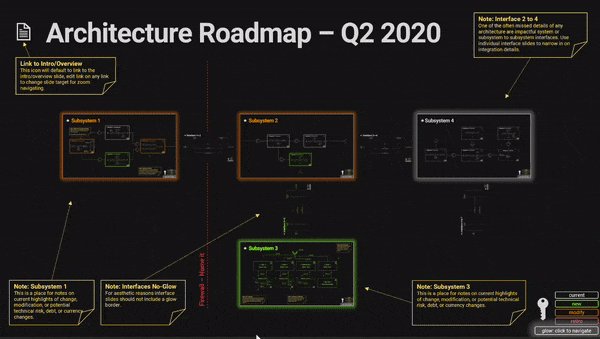
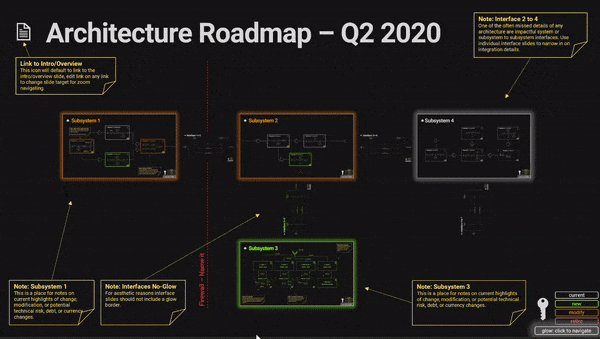
The Metamodel (‘layers of the onion’) used here are atypical of any eSDM, UML 2.x or TOGAF architecture. In this case, we are using a metamodel of a System to Subsystem to Component/Schema, in addition to a separate example of a Sequence Diagram. This is not always the most applicable metamodel, but in most cases should suffice for the majority of any architecture work. For this template, the highest level, System can be synonymous with ‘platform’. Subsystems can also be substituted for systems depending on your objective. Any level of metamodel customization can be changed in this template to suit your needs. For this template, each model/view type refers to the following:
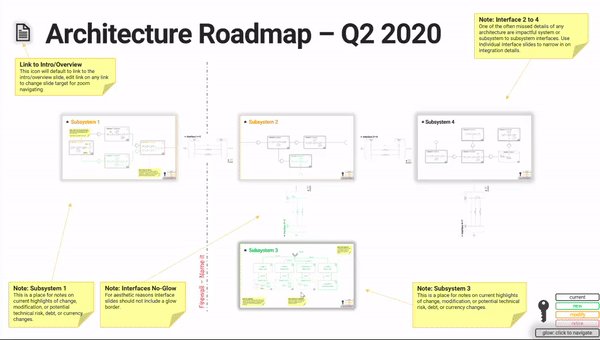
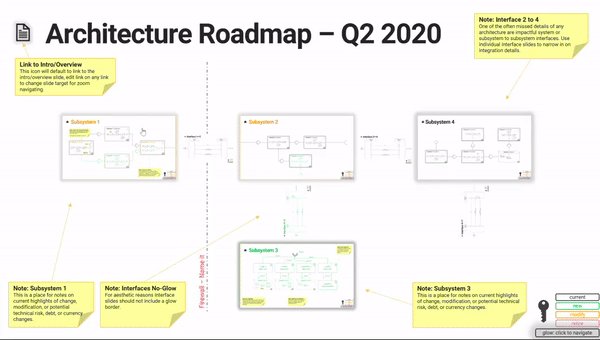
System, this level is used as an overview of the highest level of architecture in scope of this template. It can also be referred to as ‘platform’ dependent on your goals. Typically a system contains various sub-systems, or logical abstractions of various parts of the system or platform in scope. For the purposes of this template, a System can contain many sub-systems. A system can be referred to as a portfolio name, e.g. “Salesforce for LOB” or generically as “Sales CRM”, whatever the organization requires and however the business or architecture group normally refers to a subset of functionality for organizational and management purposes.
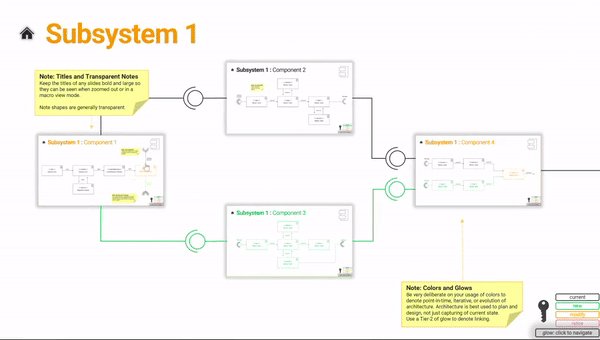
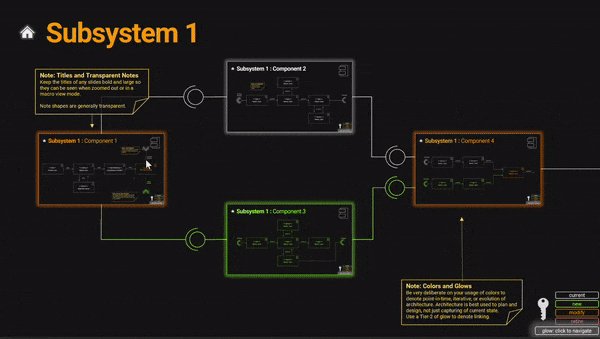
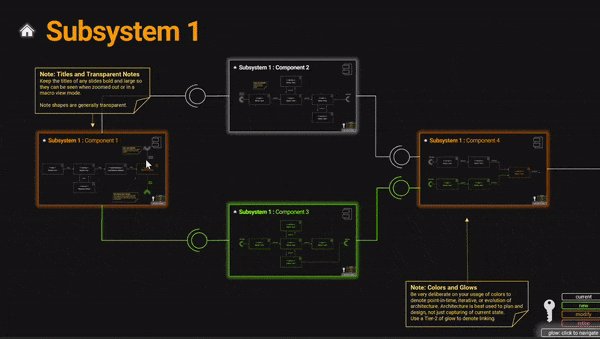
Sub-system, this level of architecture can contain the various component types as well as cross sub-system interfaces in scope of the sub-system being shown. This level of detail allows for various layers of abstraction and functionality, as many groups may be responsible and accountable for different areas of functionality. This is usually also the layer that requires the most change in evolving architectures.
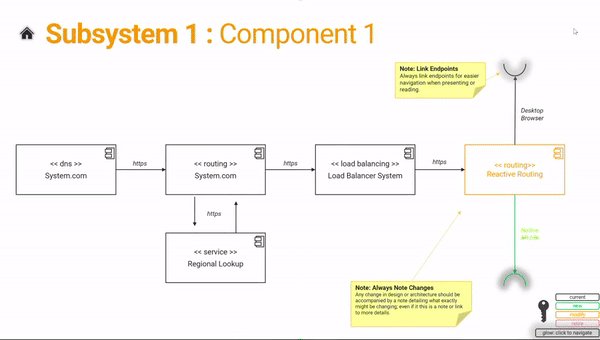
Component, this level of architecture contains typical UML type information. This level is most closely related to designs and blue-prints that may be necessary to provide to a clearer view for developers and designers doing hands-on programming or functional work to the initiatives in question. For this template, Component level diagrams are generic, but feel free to add any level of detail that may better accelerate further design and delivery.
Sequence, or sometimes referred as node-link or integration designs, show a logical sequence of communication. This level of diagram is most useful for service integration, APIs, batch-flows, or anything requiring communication of data across multiple parts of architecture. As APIs are the most prevalent and desired form of modern architecture communication, this is a useful model to create in all aspects of architecture.
Schema, this level of architecture is a deeper level view into the database, datastore, or data-source being used in the architecture. Schema level design is important to provide traceability between requirements and functional data. Although normally deeper in the architecture, this level of modeling can help further illuminate gaps in requirements and accelerate delivery.
Shapes
A variety of shapes are used here. In general the shapes in this template ascribe to UML 2.0 in a loose manner. This is meant as a general and simplistic overview; full UML annotations are possible, of course, but PowerPoint is more than likely not the best platform or modeling tool to apply full UML annotations. There is a Shapes slide in the Appendix, but the shapes in question can be seen in the following image.
Animated GIFs and 3D Objects
This template also features some examples of animated GIF’s in a few formats; particularly Cinemagraphs, a unique method of animated GIF that isolates areas of animation for smaller file sizes in a looping format. More details in forms of providing more engaging presentations via animations I’ve covered here.
Another new feature in PowerPoint 365 is the ability to add 3D Objects and animate them accordingly. These 3D models can be imported from common 3D model file formats or searched for online. This can be a unique tool in describing various context or creating more engaging presentations.